Serving your blog from full-page-cache CDN locations
Ask yourself, would you stick around if this page didn’t load almost immediately, but instead, there was a blank white page for a few seconds? Around half of the internet’s users leave if it takes longer than 2 seconds to load a web page.
Two years ago, I used Cloudflare’s Page Rules, specifically the “Cache Everything” option to Full Page Cache (FPC) my blog’s pages to their global edge cache locations. Eventually, I opted to go with Bunny CDN and configured this WordPress blog with WP-Rocket and Autoptimize. This setup has resulted in the fastest response and page load times for this blog.
Note: This post isn’t only referring to the caching of statics (jpg, CSS, js, etc.), but rather the caching of entire HTML pages to CDN locations for near-instant delivery to end-users based on their geolocation. On top of caching statics, full-page caching provides a consistently faster user experience.

July 2022 update: Bunny CDN now has 80+ locations.
What is Full Page Cache (or Page Caching)?
When you visit a WordPress blog (which powers more than 30% of the Web and 60% of CMS websites), the pages, by default, are generated via a combination of database queries and PHP scripts. This takes time, which is often inflated when a burst of traffic occurs. The most common solution to address this is to enable page caching. With page caching in place, generated pages are saved/cached, so they don’t need to be regenerated each time when requested.
Serving an entire page from cache bypasses the server processing that goes into generating a page. This dramatically increases page load performance as well as pages-per-second throughput.
Why combine Full Page Caching with a CDN?
Although serving a cached page is much faster, serving a cached page will be measurably slower for users in Europe if your server is located in the United States and vice versa. This is where a CDN (Content Delivery Network) can help ensure that your website’s page loading speed is roughly the same regardless of a visitor’s geographic location.
In other words, if a cached page takes 1 second to load in New York, 2 seconds to load in London, and up to 3 seconds in Australia. Then, with a page-cached CDN in place, it should be closer to one-second page loads no matter the user’s geolocation.
This has been my setup for the past year; WP-Rocket for local page cache and Bunny.net for CDN with page cache TTL set to 24 hours.

Bunny CDN will serve you a static page from a London CDN location when you visit this blog from the UK. If you visit from Las Vegas, the CDN will serve you from their Los Angeles location, and so on.
Performance improvement of Full Page Caching + CDN

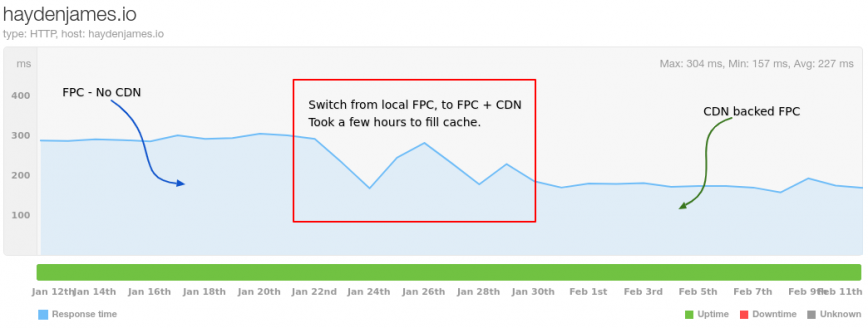
The above graph from Pingdom shows the blog’s average response times before vs. after adding Bunny CDN into the mix. It shows a 30% to 50% improvement. However, my Pingdom checks were set up for North America only, so the global improvement is much greater. As you can see, the improvement just for the USA and Canada is quite remarkable. Imagine the improvement when serving cached pages via Europe and Asia CDN locations. Over the past year, this has improved international traffic, bounce rates, and time on site for my blog.

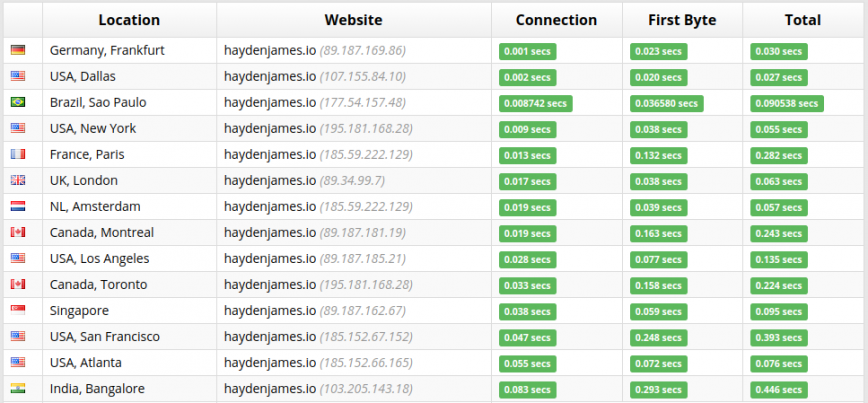
Notice in the above test results from Sucuri, that the IPs vary by location. Even reasonably close locations such as Atlanta and New York are served via a close-proximity CDN location to improve page load performance noticeably. Locations such as India, Paris, Singapore, and Brazil often took a second or more just for TTFB (Time to first byte).
Part 2: full-page-cache CDN article? Update!
Depending on if there’s interest in this setup, I’ll publish a part 2 in-depth FPC-CDN setup guide. If you’d like that, let me know. However, writing a setup guide would focus on my specific Bunny CDN setup, and I don’t just want to promote Bunny CDN.
That said, I highly recommend Bunny CDN; the value is excellent, support is responsive, and their CDN is high-speed w/ low latency globally. See and decide for yourself.
February 28th, 2021: I’ve received no less than 100 emails and other messages requesting part 2 of this article. I didn’t think I would have to write a part 2. I expected that there would be an explosion of CDN providers capitalizing on this in a short time by offering an alternative to Cloudflare’s Cache Everything.
To date, there hasn’t been an explosion of options. However, on February 4th, 2021, a company reached out to me with the following message:
I hope you’re well when this message finds you! I came across your article 25 Best CDN Providers 2021 and found it very resourceful. I recently wrote an article about Why Multi CDN will increase your website uptime in 2021 and I thought you would be interested in giving it a quick read. I believe some of our articles would make a good addition to each other’s pages and provide plenty of value to (y)our visitors too. Looking forward to hearing your thoughts!
Warm regards,
Tars
This was a pretty open and honest request to add a link to their website. Yet, he’s right, it is valuable to readers, and I would be selfish not to include their multi-CDN service. Especially since my part 2 has been dreadfully absent.
So yea, the time is indeed here! Have a look at Mlytics. This service starts at $10 a month. I have not tried their service yet, so I cannot endorse it. That said, on paper, it looks to be an excellent solution for those looking to set up an easy-to-configure CDN-backed Full-page-cache setup. Bunny CDN runs me about $3 to $5 a month, so I’ll continue to use them as I’m delighted with the service.
Yesterday, Bunny CDN replied to my request to jointly share the setup process. They revealed that they “are also starting to slowly prepare to run a couple of case studies.” Although it was not indicated, it sounds like they have something in the pipeline that will streamline this setup of a fully cached website.
EDIT: Also, check out pagecdn.com.
In the meantime, you can now find help files on Bunny CDN’s website covering setting up the CNAME record for your root domain and “Edge Rules” that put your entire website (statics and full HTML) behind their CDN. As a result, your entire website or blog will be statically hosted in 50+ global locations.

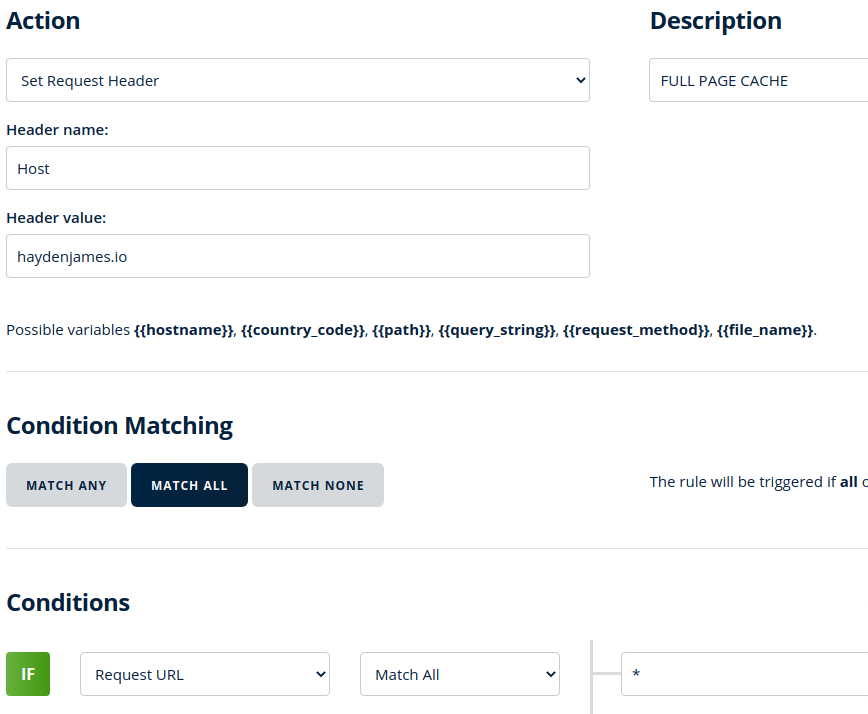
Caching everything using Bunny CDN Edge Rules
The main rule that I’ve used was to cache everything under linuxblog.io. This is in addition to caching my static files, which already have a pull zone at static.linuxblog.io. So the second pull zone covers linuxblog.io and uses a CNAME instead of an A record.
An A record points to an IP address while pointing a CNAME for your root domain to Bunny CDNs hostname (ex. yourzone.b-cdn.net); Bunny CDN will serve your web users via whatever IP address and location is nearest.
In reality, you can achieve this type of CDN-backed FPC setup with several CDN providers. Please have a look at my 25 Best CDN Providers blog post. In that post, I recommend CDN providers based on your priority of value vs. performance – featuring free, budget, small business, or enterprise-level CDN providers.
I hope this update was indeed a valuable read. Don’t forget to subscribe!
Published: Feb 11th, 2021 | Last Updated: July 18th, 2022
Hi @myilraj welcome to our tech community.
Here are my edge rules:
I don’t use Perma cache feature as it’s buggy with full-page caching.
Thank you so much for sharing your Setup!
But without using Perma Cache, I am unable to reach the desired speed on the FIRST TIME LOAD of my blog. I have analyzed your blog and see a consistent loading speed of 700ms every time even on the VERY FIRST LOAD.
This is what I want to achieve and can you able to help me with this?
Note: I have not installed any cache plugin on the WP installation.
Happy to help! This is one of the purposes of these forums so we provide general help to each other as we are experts and dabblers in the same, or similar niches.
I’m using WP Rocket for caching, it’s a paid plugin. I believe it’s about $50 a year. There are free alternatives. I was using hypercache previously but found that it often goes through periods of no updates.
So beyond the first page load speed and from a security standpoint, I believe WP Rocket to be a solid option.
I’m sure their maybe be other paid and even free alternatives now. However, I just don’t have the time to look into setting up new plugins and the compatibility checks and time involved.
Cloudflare is also in use along side bunnycdn.
Hope this helps.
Thank you again for taking the time, Hayden!
So if we install a Cache Plugin and activate FULL PAGE CACHE, then how the CDN will behave?
Will it serve only the Cached HTML FILE (or) it will create its own full-page HTML file?
This you will have to see by testing. It will also depend on how static vs dynamic your pages are for example.