Accelerate Your Website with Sitespeed.io
The speed of your website is a critical factor in ensuring user satisfaction, SEO rankings, and overall performance. Sitespeed.io emerges as a robust tool, offering comprehensive insights and solutions to optimize your website’s speed. It’s an open-source treasure, beloved by developers and site owners alike, for its detailed performance metrics and user-friendly approach.
Sitespeed.io is tailored to cater to a wide array of needs. Let’s dive into what makes Sitespeed.io stand out and how you can harness its power to supercharge your website.
Understanding Sitespeed.io

Before we embark on the journey of installation and utilization, let’s first understand what Sitespeed.io is and how it can transform your website’s performance.
Sitespeed.io is not just a performance measuring tool; it’s a comprehensive suite designed to analyze and monitor your website using real browsers, emulate real user interactions, and provide actionable insights.
With its array of features, it stands out by offering detailed reports, continuous integration capabilities, and the flexibility to test both on mobile and desktop environments.
Setting Up Sitespeed.io
Note: You can install sitespeed.io using Docker or Node.js.
To get started with Sitespeed.io, you’ll need to set it up on your machine. Follow the official installation guide. This process is straightforward and can be completed in a few steps. Here’s a step-by-step guide to installing Sitespeed.io:
Prerequisites
- Ensure you have Node.js installed on your system.
- Have an understanding of basic command-line operations as you will be using the terminal or command prompt.
Step 1: Installation
- Install Sitespeed.io using npm (Node Package Manager) by running the following command in your terminal:
npm install -g sitespeed.io
- This command installs Sitespeed.io globally on your machine, making it accessible from any directory.
Step 2: Running Your First Test
- To test a website, simply use the following command:
sitespeed.io https://www.example.com
- Replace ‘https://www.example.com’ with the URL of the website you want to analyze.
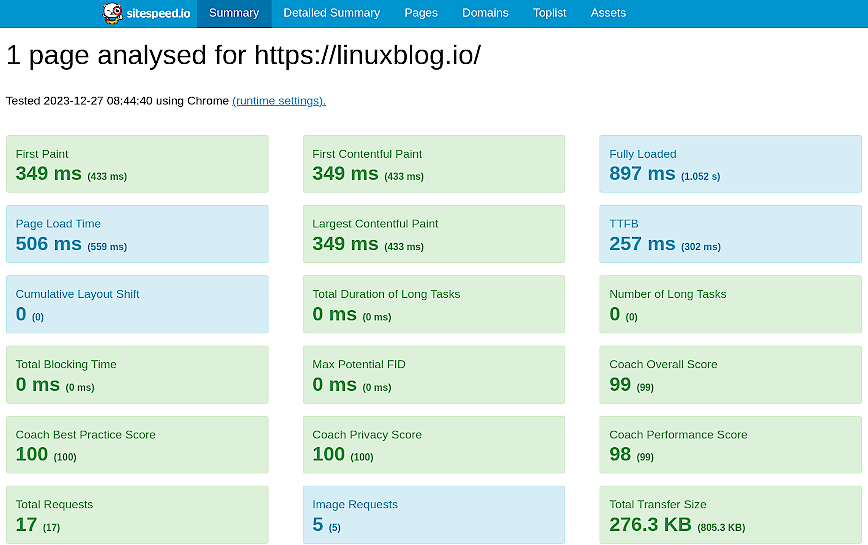
- After the analysis is complete, Sitespeed.io will provide a detailed HTML report (see above screenshot), which includes metrics such as page load time, user experience scores, and suggestions for improvement.
Step 3: Exploring Advanced Features
- Sitespeed.io offers various options and plugins to customize your tests. You can specify browser types, set connection speeds, and even test multiple pages in a single run.
- For a complete list of commands and options, visit the official documentation or run
sitespeed.io --helpin your terminal.
Running Sitespeed.io for Continuous Integration
Incorporating Sitespeed.io into your continuous integration (CI) pipeline can help you catch performance regressions early and maintain the speed and quality of your website. Here’s how you can integrate Sitespeed.io into your development workflow:
Step 1: Understanding CI Integration
- Continuous Integration is a development practice where developers integrate code into a shared repository frequently. Integrating Sitespeed.io into this process means that with every push, the website’s performance is tested, ensuring no new code substantially degrades the user experience.
Step 2: Configuration
- If you’re using Jenkins, Travis CI, CircleCI, or any other CI tools, you can easily add a Sitespeed.io step in your build script.
- Here’s an example of what a basic configuration might look like in your CI script:
scripts: - sitespeed.io https://www.example.com --budget.configPath budget.json
- The
--budget.configPathoption allows you to set performance budgets. If your site exceeds these budgets, the build will fail, alerting you to performance issues.
Step 3: Analyzing Results
- Once integrated, Sitespeed.io will run tests for every commit or periodically as configured. You’ll receive reports and can track performance trends over time.
- Use the detailed logs and visual metrics to understand and debug performance issues. Integration with Grafana and other tools can also provide more comprehensive dashboards.
Interpreting Sitespeed.io Reports

After running Sitespeed.io, you’ll receive a detailed report that includes various performance metrics. Understanding these metrics is key to effectively utilizing the tool:
Page Load Time: The time it takes for the page to become fully interactive.
User Timing: Custom timings set up by developers to measure specific user interactions.
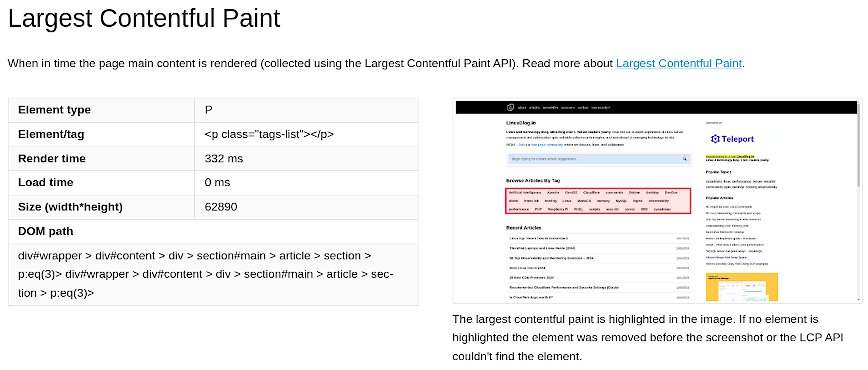
Visual Metrics: Measures of how quickly the page content becomes visible and usable.
Accessibility Scores: Insights into how accessible your website is to users with disabilities.

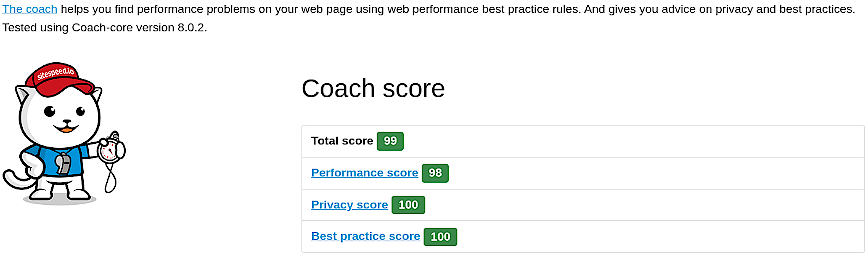
Sitespeed.io – Coach

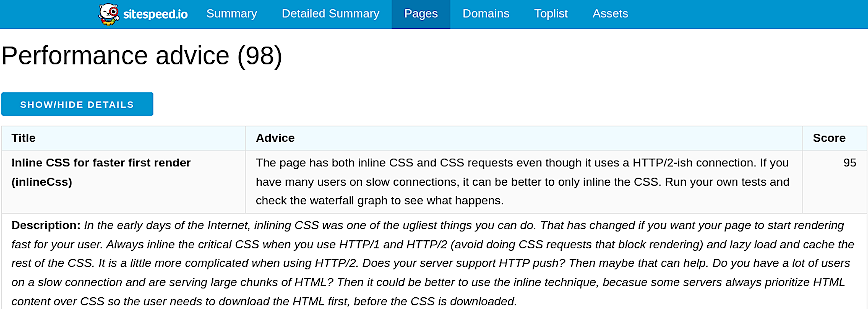
Sitespeed.io – Performance Advice

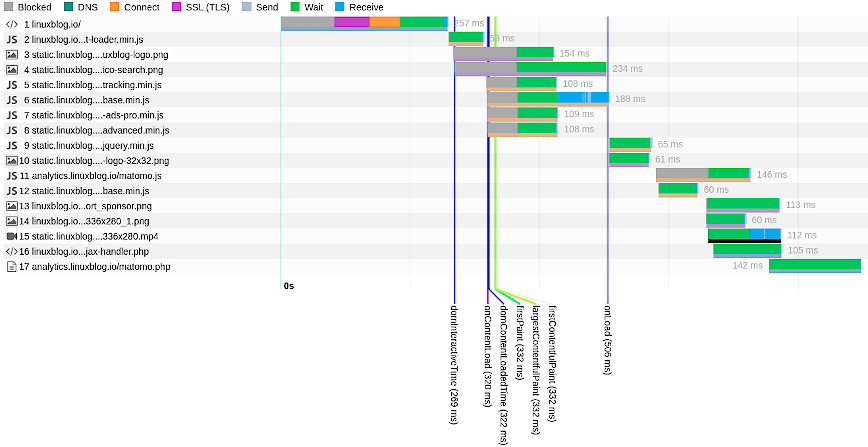
Sitespeed.io – Waterfall
The report will also include suggestions for performance improvements, such as reducing image sizes, optimizing CSS, and more. By regularly analyzing these reports and implementing suggested changes, you can significantly improve your website’s performance.
Alternatives to Sitespeed.io
While Sitespeed.io is a powerful tool for web performance testing, there are several other tools you might consider:
Lighthouse: An open-source, automated tool developed by Google to help developers improve web page quality. It provides audits for performance, accessibility, progressive web apps, and more right from your Google Chrome (or Chromium) browser.
PageSpeed Insights: Developed by Google, this tool analyzes the content of a web page, then generates suggestions to make that page faster. It provides both lab and field data about a page, offering a comprehensive view of its performance.
WebPageTest: A popular open-source tool that provides detailed performance insights and allows for testing across different browsers and geographical locations. This is also a free tool, with paid plans available for more advance features.
Each of these alternatives offers unique features and benefits. Depending on your specific needs, budget, and technical environment, one might be more suitable than the other.
Whether you choose Sitespeed.io or another tool, the key is to integrate performance testing into your regular development and maintenance cycles.
Conclusion
The speed and performance of your website have far-reaching effects on user satisfaction, SEO rankings, and conversion rates.
By using tools like Sitespeed.io and its alternatives—WebPageTest, Lighthouse, and PageSpeed Insights—you’re taking significant steps toward creating faster, more efficient, and user-friendly websites.
Remember, web performance is not a one-time fix, but an ongoing journey of improvement. Keep testing, keep optimizing, and keep your users happy!
Follow up: So I was able to apply the changes that sitespeed.io’s Coach suggested, and it resulted in 100 score there also.
Their scoring system is more stringent than that of Google’s Pagespeed Insights.